WordPressでこのブログと事務所ホームページの運用をしていますが、自前でやっています。
何か特別なトレーニングをしたりという訳ではないですが何とかやれています。(プロの方が見てどうか、というのはさておき)
私なりのWordpressの運用、ゆるめのカスタマイズについてお伝えします。
WordPressテーマ
WordPressにはテーマといってある程度の体裁を整えた状態の箱のようなものが準備されています。
これがWordpressテーマといってまぁなんというかスタイルみたいなものです。
必要な機能が備わっているもので有料のものから無料のものまで海外のものを含めるとそれこそたくさんあります。
私自身はものすごくホームページ制作の知識やスキルがあるわけではないので、このテーマに頼っている部分が多いです。
なのでこのテーマ選びは結構重要で、ホームページのスタイルや見た目なども大きく左右されます。
私はこのブログは最初はSANGOというWordpressのテーマを使って書き始めました。
最初期のころからこのブログをご覧いただいている方は何となく思い出していただけるかと思いますが、雰囲気としてはやわらかい印象のテーマでした。
しばらくはこのSANGOを使っていましたがちょっと気分転換で最近はSwellというWordpressテーマを使って運用しています。
このSwellは事務所ホームページと同じWordpressテーマです。
WordPressテーマの変更は簡単ではあるのですが互換性がある部分とない部分があるので、それなりに記事が貯まってきたりすると結構変更するのに骨が折れます。
例えていうなら服のサイズが違う、みたいな感じで合う部分もあれば合わない部分もあるのでスタイリングを整えていくことが必要となります。
ブログはSANGOからSwellに変更していますが、事務所ホームページはJINからSwellに途中で変更しています。
JINからSwellに変更した理由としては文字が結構小さい感じでそれに自分自身が見にくさを感じていたからです。
自分の考えるスタイルに合わせてテーマを変えることができますので、ゆるめにカスタマイズできます。
もちろん無料のものもありますが、今日ご紹介したテーマはすべて有料のモノを使っています。
というのもやはり知識がない、スキルがない状態だと無料のものは自分が思うようなスタイルに仕上げるのに相当苦労すると考えられるからです。
あるていど決まった形を提供してくれる有料のテーマを使うほうが自分が初心者だと考えている方にはオススメです。
カスタマイズのところで触るもの
WordPressのテーマを導入したあと、具体的にどんなカスタイマイズをしていっているかというとカスタマイズの部分とウィジェットの部分です。
私の事務所ホームページで言うとトップページ上部の「お知らせ」の部分と「サイドバー」の部分をゆるくカスタイマイズしています。
ご挨拶と新着情報についてはウィジェットで「カスタムHTML」というボックスを使っています。
中身はこんな感じです。

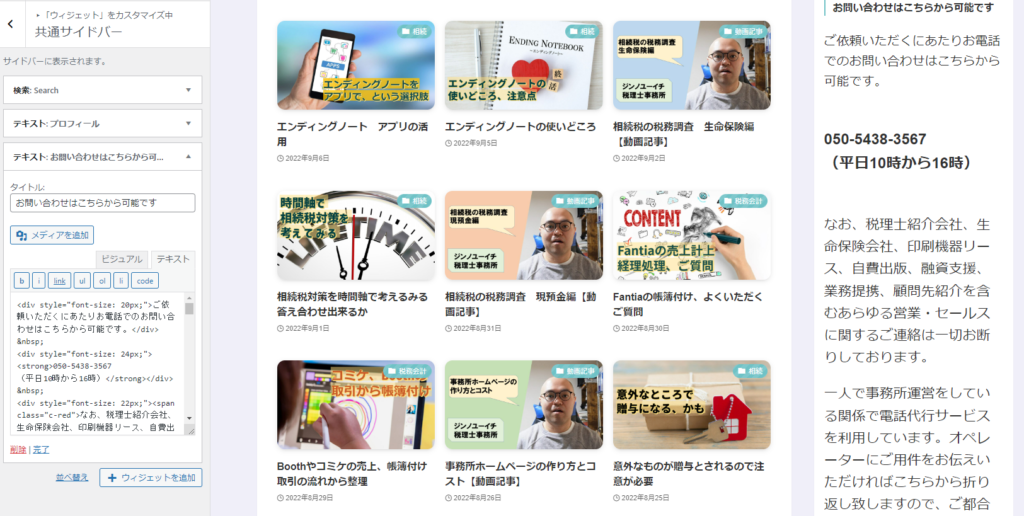
サイドバーにはプロフィールとして画像をはったり、お問い合わせの内容や公式LINEのURL、ボタンなどを設置しています。
こちらも中身はこんな感じです。

HTMLの知識が少しあると、文字を大きくしたり画像を張ったりなどが簡単にできます。
こういった部分ではHTML/CSSの知識が役に立つと言えるでしょう。
ただ、私の事務所ホームページだとこれぐらいのゆるめのカスタマイズで十分ですし、Wordpressテーマの力もとても大きく、有料テーマであればそちらに機能がたくさんついているのでそちらで十分とも言えます。
漫画家・同人作家が法人化を考えたときに読んでほしい本(kindle本)
独立開業日誌: 独立3年目までの営業活動を中心に(kindle本)
知識を深めたいなら
最初はまったくHTML/CSSの知識がなかったのですがさすがに少しぐらいは運用にあたって学んだ方がいいと考えて、オンラインで少しスキルアップをはかりました。
最初はProgateというオンライン学習サイトで無料の範囲で講座を受けて、少しだけUdemyでも講座を有料で受けました。
Progateのほうは楽しく視覚的にwebサイト構築の基礎知識が学べます。
webサイト作成を仕事にするには足りないと思いますが、自分のwebサイトに少し手を加えるぐらいの内容であれば十分かなというのが私の実感です。
Udemyはこちらも有名な知識やスキルの学習動画のプラットフォームで、いろんなスキルについて講座が準備されています。
Excelなんかもありますので興味があればそれほど高額でもなく手が出る範囲の価格帯のものもありますので、初心者向けの動画をひとつ見てみるのもいいでしょう。
あとは手を動かしてみて実際に自分のwebサイトがあるならちょこちょこ触ってみることです。
インプットしたものをアウトプットすることで、どういう変化があるかを見ることができますし、サイト運用にあたっての感覚をつかんでいけます。
セミナー情報
6月1日(土)独立5年経ってのぶっちゃけ振り返りセミナー
まとめ
最初はエイヤーとWordpressでサイトを作ってしまってそこから触っていくほうがいいかもしれません。
というのもいつかやろうと思っていてもなかなか手が出ないことが多いのも実際のところはあるようです。
分からないから一歩踏み出せないのはもったいないので、もし興味があるならやってみてから考えつつ手を入れていく、メンテナンスしていくように私も運用していました。