おはようございます、京都の所属税理士takasagoです。
ブロガーの端くれとして、日々ブログを更新している身として、
ブログのメンテナンスを時折実行しています。
今回は、表示速度、スピードについて、現状把握とやってみたことを晒し報告します。
現状把握
先日、ひとり税理士を実践している先輩との何気ない会話で
ブログの速度についてチョットだけ話題になりました。
[alert title=”注意”]懇親会会場から駅に向かう途中の、
しかも歩いている時だったので、じっくり話す機会ではなかったことを
ここに弁明いたします(笑)。参考になったとのことで良かったです。[/alert]
そこでの話ではブログの表示が遅くなるのは何故か?
という素朴な疑問だったのですが、
ぼく自身はワードプレスのテーマを変える際に、
すこしお勉強して、プラグインが原因、テーマとの相性も原因、
というのをなんとなく実感していました。
ワードプレスのテーマをSANGOに変えてそこそこ立つのですが
自分のブログの表示速度をまったく気にしていなかったことに思い至った次第です。
お恥ずかしい限りです。
表示速度が遅いと、読者のかたが遅いからやっぱやーめた、
というチャンスロスに繋がりかねないので、
速いに越したことはない、というのがWebの見方です。
ぼくはブログを書くにあたっていつも参考にし、フォローしているのが
マナブさんが運営しているmanablogです。
ワードプレスの運営やブログの書き方など
初心者のかたにもわかるように丁寧にレクチャーしてくださっています。
いつもありがとうございます。
manablogのこちらの記事
↓
[sanko href=”https://manablog.org/wordpress-img-optimizing/” title=”【簡単】WordPressサイトで画像圧縮して、サイトを軽量化する方法” site=”manablog”]
を参考にサイトの軽量化に取り組んでみました。
とりあえず現状把握してみるべさ、ということで。
まずはGoogle PageSpeed Insightsという
みんな大好きGoogleが無料で公開している速度表示ツールで
今の状態を把握してみます。
やり方は簡単です。
上記のリンクからアクセスして、速度を計測したいウェブサイトのURLを入力。
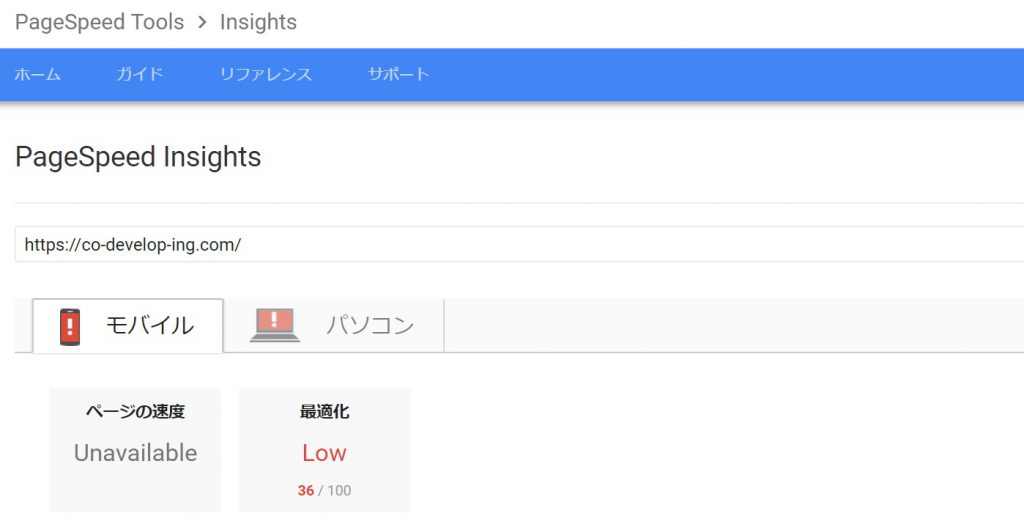
すると以下のような測定結果が表示されます。

。。。遅くね?
100点満点で36点って。
法人税法の試験でもこんな点とったことないよ(笑)
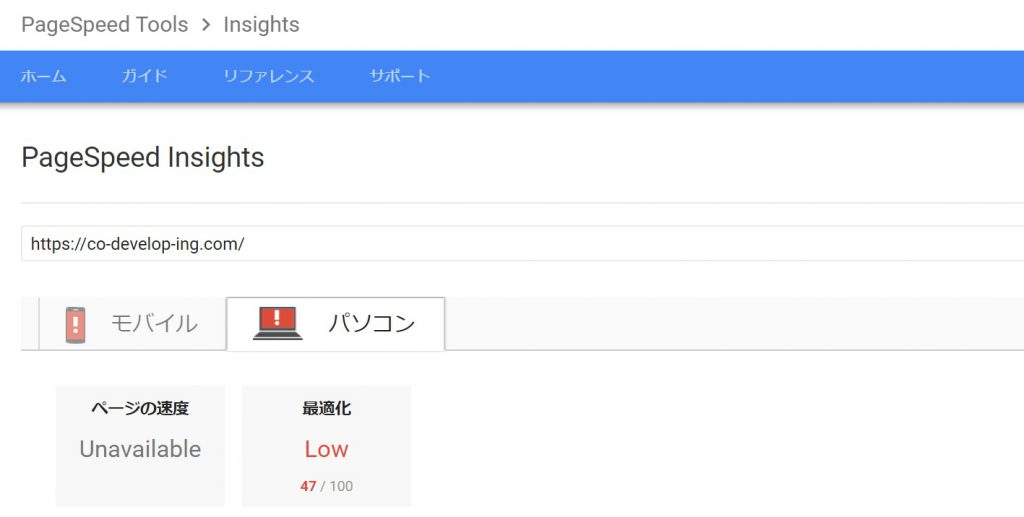
つづいてページ上部のタブ、パソコンをクリックすると

そりゃ速くはないよね。
モバイルで36点だったものが、70点とか80点になるはずがないよね。
(取り乱しました。申し訳ありません)
あくまで速度の指標とのことですが、
目安は85点!?とのこと。高すぎじゃない?(笑)
よくよく検索してみると、結構このサイトの点数は辛口らしい。
表示速度業界のおすぎとピーコ、という認識でよいかと。
こちらのサイトの良いところは
改善策が提案されているということです。
でも、提案されている内容自体がぼくにはよくわからず。
最適化についての提案
サーバーの応答時間を短縮→? そんなことコッチでなんかできるの?
スクロールせずに見えるコンテンツのレンダリングを
ブロックしている JavaScript/CSS を排除する→? もっとわからん(笑)
ブラウザのキャッシュを活用する→? ブラウザのキャッシュ聞いたことあるけど。。。
(たぶんあの美味しいヤツです)
画像を最適化する→ キタコレ。
というのがぼくに提案された内容です。
もうひとつ速度のチェックをするツールがあります。
それはGoogleアナリティクス、通称アナリ。気を付けてください。アナリです。
(ぼくが勝手に言っているだけです。人前では言わないようにしてください。
当方は責任を持ちません)
アナリの
行動→サイトの速度→速度についての提案
をクリックしていただくと、ページごとに速度のスコアが見れます。
右下あたりですね。
マナブさんによりますと、60点以上ならとりあえずOKだとのこと。
調べてみると、ホーム画面が47点で最も低く。。。
やはり改善の余地がありそうです。
先ほどご紹介したマナブさんの記事でも画像を圧縮してサイト軽量化をしよう、
とレクチャーしていただいてますし、前述の最適化についての提案でも
画像の圧縮が挙げられていますので、今回はとりあえず画像の圧縮をやってみます。
やってみた、その結果。。。
すでにアップされている記事の画像を圧縮するのは
すべての画像を一から触る必要があるかもしれず、
戦々恐々としていました。
でもそこは天下のワードプレス。
ちゃんとそれ用のプラグインが存在しています。
マナブさんの前述のブログでご紹介されておりました、
EWWW Image Optimizer
とりあえずコレを使ってみることにします。
プラグインの詳細な使い方はバズ部さんのこちらの記事を参照してください。
[sanko href=”https://bazubu.com/ewww-image-optimizer-23864.html” title=”EWWW Image Optimizerの設定方法と使い方” site=”バズ部”]
ではやってみた結果を。
Google PageSpeed Insightsのほうですが、
モバイルは36→44へと8ポイント改善
パソコンは47→56へと9ポイント改善しました。
さらにアナリのほうですが、こちらは驚きの
47→97へと上がりました。何が起きた!?
速くなったようには思いますが、ここまでか???
改善されているので良しとします(笑)
まとめ
ブログ、ことワードプレスにおいては
様々なひとがイロイロな技術や工夫をレクチャーしてくださっています。
ありがたい限りです。
これからもありがたさをかみしめつつ、メンテナンス、改善にハゲみます。





はじめてみました ゆっくりでも手を動かす-300x169.jpg)