おはようございます、京都の若ハゲ税理士ジンノです。
先日サーバーの変更が無事に終わりまして、その効果を実感しているところです。ぼくの周りの税理士さんでも同じサーバーを使っておられる方も多く、結果どうだったんだい?というのは気になるところかと思います。
サーバー変更の手順と注意点、最後に効果をお伝えしますので参考になれば幸いです。
サーバー変更のきっかけ
4/30以前はさくらのレンタルサーバーさんにお世話になっていました。ブログを始めておよそ2年半の間、とても安定していたように思います。
最初は右も左も分からない状態で始めて、以下の本を目を皿にして眺めながらサイトをオープンさせました。
画像では第4版をアップしていますが、ぼくの手元にあるのは第3版です。そしてここのページの中でレンタルサーバーを契約しましょうという項目があります。(第4版は見ていないのでわかりません)
この説明の中でいくつかレンタルサーバーが紹介されているのですが、実際の操作画面については「さくらのレンタルサーバー」で説明されています。
よって、この「いちばんやさしいWordPressの教本(第3版)」をみてWordPressのWebサイトをオープンさせた方は、おそらくそれほどサーバーなどに詳しくなく、書いてある通りにさくらのレンタルサーバーを当初から契約して使用していると想像しています。
実際、ぼくの周りでもそういう方は多いです。そしてぼくも同じ状況でした。
2017年の11月からブログを始めているわけですが、その間にサーバーの仕様が変更になったようで、サーバー移行(さくらのレンタルサーバー間での移動)の連絡もいただいていたのですが重い腰は上がりませんでした。
というのも技術的に全く自信がなく、それをやることの効果もまったく理解していなかったので、とりあえずブログが動くならいいか、というかなり後ろ向きな発想でやり過ごしていました。
ただ、およそ一年前から事務所HPの運用も同じサーバー上で行うようになり、いろいろと手を入れていくうちに、サーバーの仕様に起因するであろうWebサイト表示スピードの遅さが気になるようになります。
Googleが提供しているPage Speed InsightsというサイトでWebサイトの表示スピードを計測できるのですが、何度やってもその項目のうち、『サーバーの応答時間が遅い(TTFB)』という項目が改善できませんでした。
自分の技術的な問題かと思っていたのですがWebサイトの表示はサーバーの機能にも原因があるようで、もしここを改善したいならサーバーの機能を強化する、他社に移行するなどの手続きが必要なことを理解し、どうせならSEO的にもサイトの表示速度は速いほうがいいだろうと思い立ち、サーバー変更をするために動いた次第です。
サーバーの変更についてはぼくのなかでは「重要だけれど急がないこと」のトップに位置付けられていたのですが、GWを利用してやってみようかなという気持ちになれたのは自宅で過ごす時間がいま増えているからということもあるのかなと。(記事執筆時には新型コロナウィルスの影響により不要不急の外出を自粛する要請が政府からでています)
なにがキッカケになるかはわからないものですが、いまやらないと多分もうやらない、という切迫感もあり、えいやーと取り組んでみました。
サーバー変更の下準備
いざサーバーをさくらからconohaWing(GMO提供)に変更するにあたって先にやっておいたことを整理してみます。
[list class=”li-check”]
- バックアップ入念に
- セキュリティ系のプラグインを止める
- サーバー変更することを告知する
- 予定を入れない
[/list]
ひとつずつ見ていきますね。
バックアップは入念に
もし万が一があったときのための保険を掛けるためにバックアップは入念に行いました。BackWPupというプラグインを使って週に一回バックアップしています。
まずはこちらでサーバー変更当日にブログをアップしてからバックアップを取りデータをダウンロードしておきます。
これができていれば問題ないとは思いますが、なにぶん初めての作業だったので念には念をいれFTPソフト(FileZilla)にてコンテンツやテーマなどを別ルートでバックアップを取りました。
もしバックアップデータを使わなければそれに越したことはないので、やっておいて損はないでしょう。
セキュリティ系のプラグインを止める
なにがどういう影響を及ぼすか分からないので自分がキチンと理解していないモノについては止めておくようにしました。
特にさくらのレンタルサーバーでWordPressをしている方で常時SSL化のプラグインがあるのですが(SAKURA RS WP SSL)についてはサーバーが変わることに伴い停止しておいたほうがよいと複数のサイトで目にしたので止めました。
あとはセキュリティ系のプラグインもほかに使っていたので一時的に止めるようにしておきます。
サーバー変更することを告知しておく
サーバー変更をすると場合によっては数時間~数日、サイトが見られない状態が継続するという情報がありました。
なのでせっかく訪問してくださった方にも申し訳ないですし、ジンノは無事ですという意味も込めてサーバー変更することをそれとなく告知しておきました。
通常このような影響がある作業についてはアクセスの少ない夜にするようですが、最近は夜遅くまで起きてられないのでやむなしで午前中に行いました。
予定を入れない
サーバー変更の作業中に何か突発的であっても予定が入ることは避けたいなと思っていました。
なにより普段とは全く異なる作業ですし、サーバー変更しつつほかのことができるほど作業に熟達もしていません。
これは自分自身の安全のためでしたが結果的には連絡はいただかなかったので集中して作業に取り組めました。
[box class=”box29″ title=”サービスメニューはこちら”]
[/box]
特に注意すべき点
いざconohaWingに変更するにあたっては、簡単乗り換えガイドを参考に一つずつ作業を飛ばすことなく工程をこなしていくことに集中をしました。
こちらに記載されている通りに行っていけば問題なく移行することができました。
言われたとおりにやる、というのはやはり重要です。
作業をひとつずつやって言ったうえで実際にサイトをのぞいてみると少しテーマの表示が崩れているところがありました。
このブログについては全く問題なかったのですが、事務所HPについてはテーマをJINにしていて、固定ページでいくつか崩れが見られました。
そういう時にはまずテーマを一旦オフにしてみる、プラグインを止めてみることをしてみるとよいです。
ぼくの場合は自動で導入されていたTypeSquare Webfonts for ConoHaのプラグインを停止したらそのような不具合は見られなくなりました。
フォントについては割とサイトのスピードに影響することもあり、またテーマによってはフォントを指定して運用しているケースも多いでしょうから、こだわりがなければ止めておけばよいかなと。
あとはメールサーバーも変更になっていますのでメールの送受信をGmailを使って行っている場合には、送受信ができるように設定をし直しておきましょう。
ぼくはこれをすっかり忘れていてメールを数日見ることができていませんでした。のんきなもので皆さんも休暇を満喫しているんだなと感じていたのですがそうではなかったです。幸いなことに急ぎのモノはなかったので良かったですが。
あとは先ほどのFTPソフトなどサーバーのコントロールパネルにアクセスする必要があるものなどの再設定も忘れないようにやっておきましょう。
サーバー変更の効果
ではいよいよサーバー変更をして結果どうなったかお見せします。
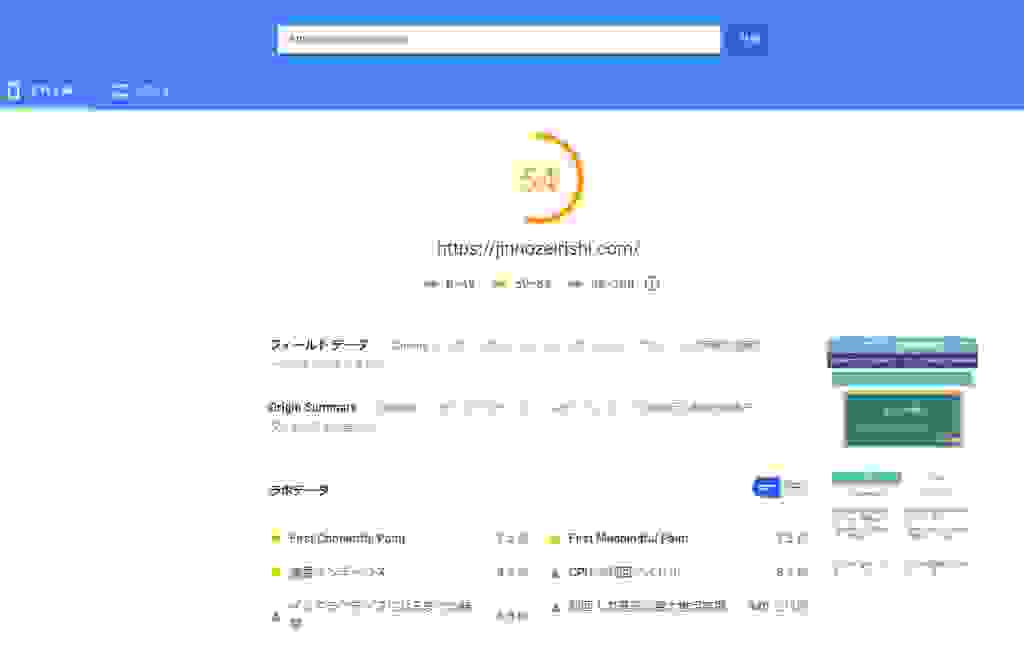
まずはこのブログのサーバー移転前の速度表示を見てみましょう。
モバイルとパソコンの両方です。スコアは54、94です。
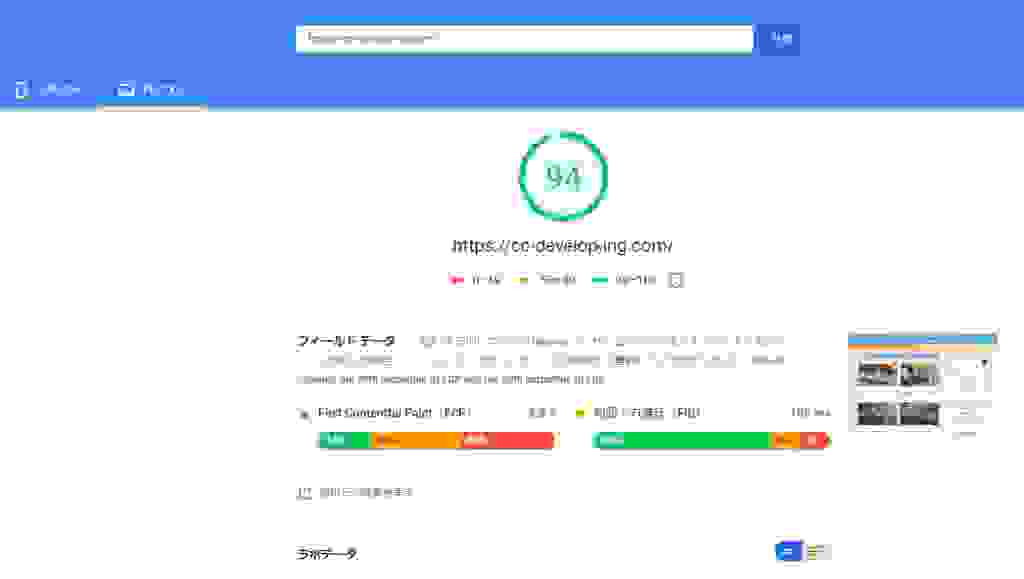
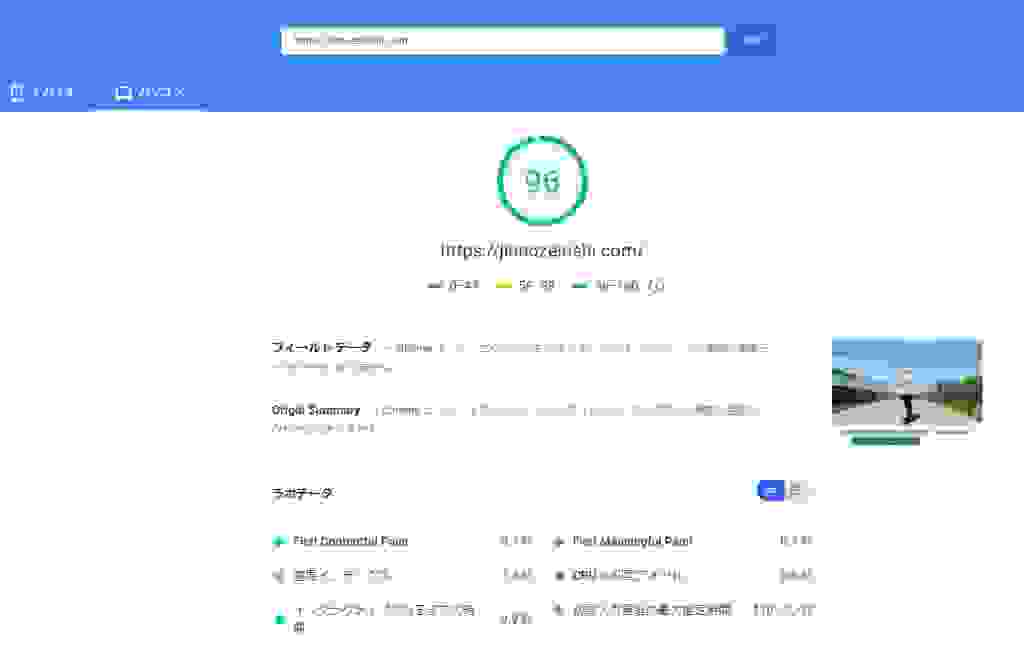
サーバー変更後はこちら
サーバー変更した直後ですが、モバイルが66、パソコンが96です。
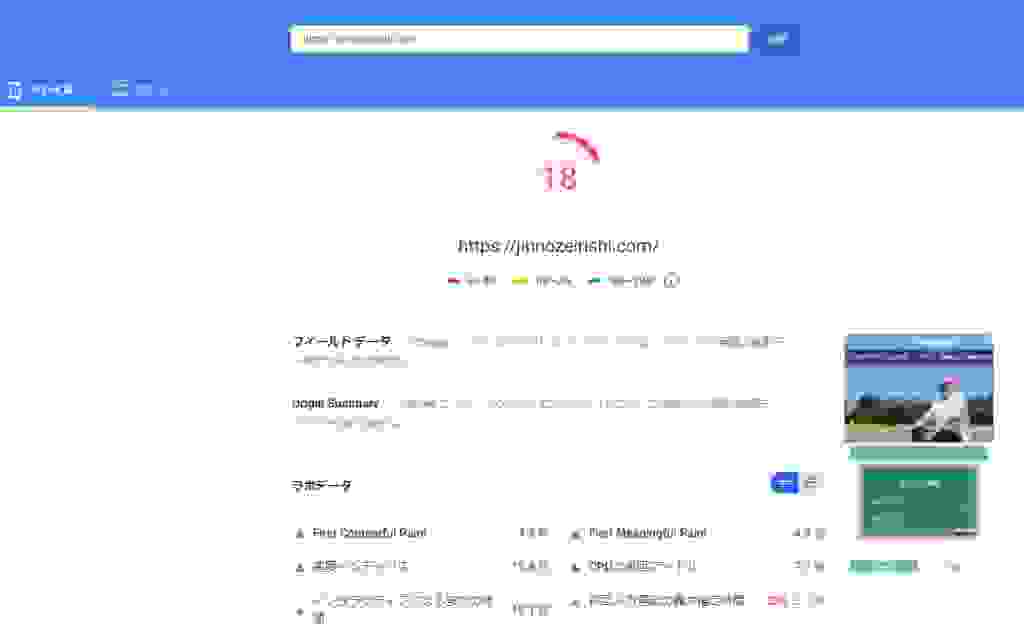
事務所HPのほうについても見ておきますと
モバイルが18、パソコンが61です。
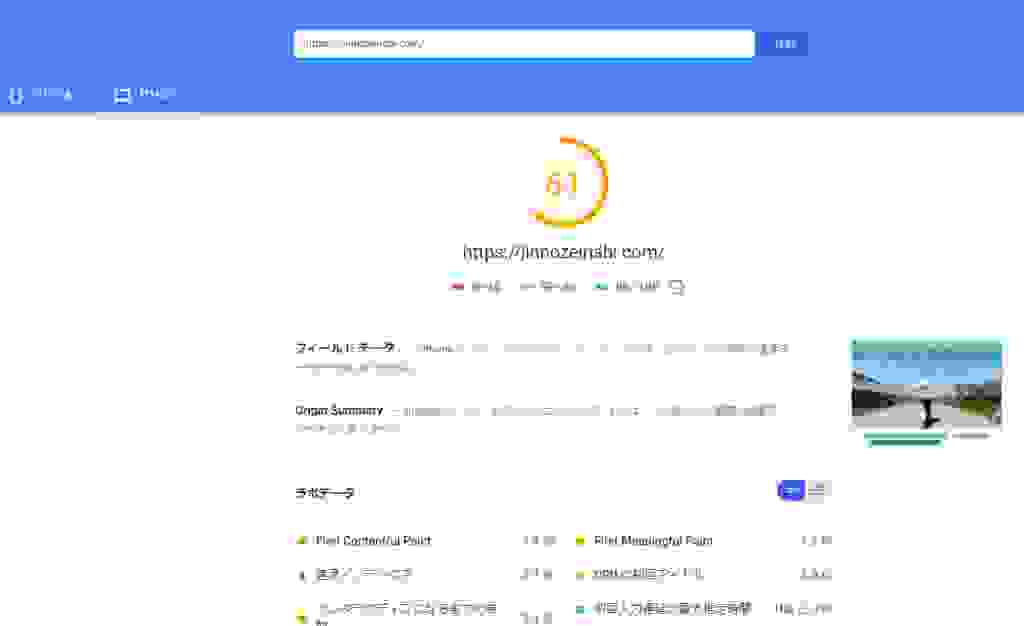
これがサーバー変更後は
モバイルが54、パソコンが96というスコアです。
数字の部分だけまとめると
| 変更前モバイル | 変更後モバイル | 変更前パソコン | 変更後パソコン | |
| ブログサイト | 54 | 66 | 94 | 96 |
| 事務所サイト | 18 | 54 | 61 | 96 |
いずれについても変更前後でスピードが改善していますが、特にパソコンのほうの表示速度は90台で安定しています。
この表示速度の指標ですがタイミングなどで多少なりとも数字がかわることがあり、どれを信用してよいものかという気にはなりますが、改善ポイントに前述のサーバーの遅延という項目は全く上がってこなくなったのでやはりサーバー変更で全体的にスピードは上昇しています。
ぼくの友人からもWebサイトのSpeed上がってるねというお知らせもいただきましたが、こういうものは体感も大事なのかなと。
体感として速くなったのであればスコアにそれほど執着しなくてもよいかもしれませんが、普段一応数字を扱う仕事をしているので数字として改善しているのを見ると嬉しくは思います。
[list class=”li-check”]
- セミナーのお知らせ
- セミナー一覧はこちら
- 5月のセミナーは準備中です。
[/list]
まとめ
Webサイトの表示速度の改善は一朝一夕にはいかないことが多いですが、『サーバーの応答時間が遅い(TTFB)』という項目が上がってくるようでしたサーバー変更を検討する余地は十分です。
ぼくの場合は特にパソコンのほうの表示速度は自分でもかなり速くなったなと感じるので、試してみてもらえればと。慣れない作業ばかりで大変ではありますがやってしまえばどうということもないです。
おそらく一回こっきりかと思いますし。
もし記事を読んで「役に立った!」「おもしろかった!」と感じていただけたなら、とても嬉しいです。
下のリンクを踏んでからお買い物していただくと、ぼくにジュース代ほどが入ります、もっと嬉しい。
※カツラなど目につくやもしれませんが、もし買っていただいたらかぶります。














はじめてみました ゆっくりでも手を動かす-300x169.jpg)