おはようございます、京都の所属税理士takasago(@co_develop)です。
自分のブログを外側から見るようにしているのですが、
見え方に違いがある、ということを最近知りました。
自分のブログがレスポンシブ対応できているか、確認してみました。
レスポンシブ対応の確認方法。GoogleChromeを使うと簡単
レスポンシブ対応とは、簡単に言うと
PCやスマホ、タブレットなどイロイロな画面サイズで見ても
ページのレイアウト・デザインが調整される状態をいいます。
レスポンシブ対応できているとSEO的にも
ユーザーの使用する機器に配慮されているということで
評価がいいそうです。
ただ、HTML/CSSにある程度慣れていて作業することが苦にならなければ
初心者には難しい作業になります。
ぼく自身も一からレスポンシブ対応して、と言われると
とてもじゃないですができません。
特に今あるレスポンシブ非対応のものをレスポンシブ対応に、
なんてのはぼくにはムリです。
でもじつはワードプレスのメジャーなテーマであれば
レスポンシブ対応がそもそも基本設定されているのです。
なので、レスポンシブ対応がまだの方は、
思い切ってメジャーな有料テーマを使ってみるのも一つです。
自分のサイトがレスポンシブ対応できているかの確認には
GoogleChromeを使うと非常に便利です。

レスポンシブ対応がされているか確認したいサイトをGoogleChromeで開いて
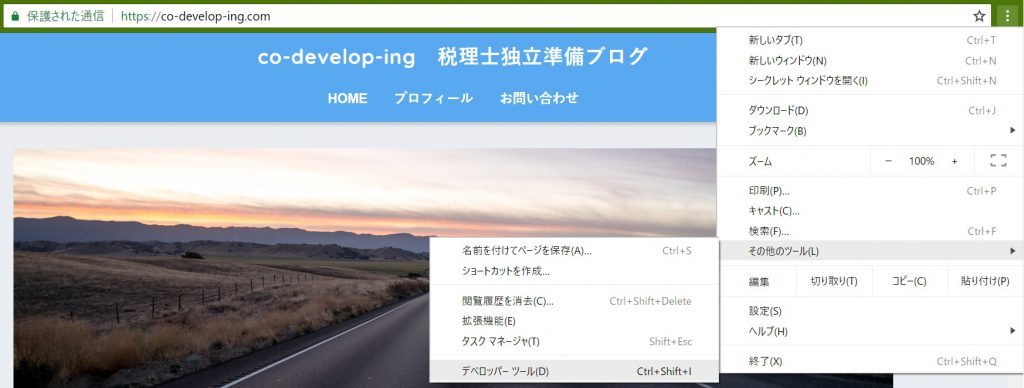
右上の三連ポチをクリックし、その他ツールからデベロッパーツールをクリック。
(Windowsであれば対象サイトを開いてF12を押せば、もっと簡単です。)

デベロッパーツールを開くと、画面右側に何やらサイトの説明というか
初心者にはぱっと見よくわからない表示が開きますので
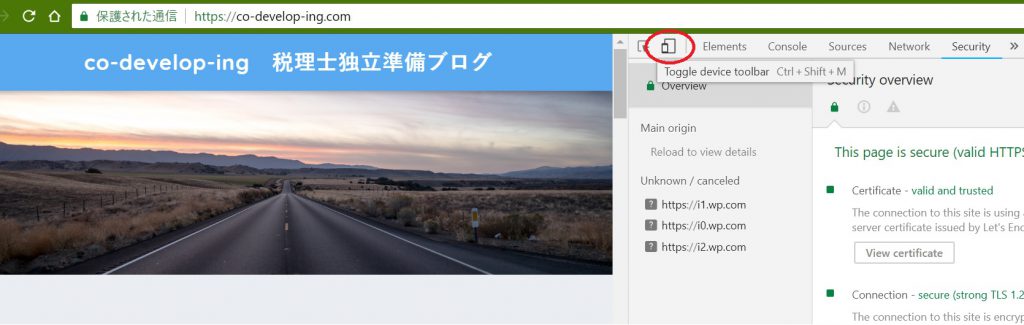
その新たに開いた領域の左上、赤丸で示した部分をクリックします。
クリックするとレスポンシブを確認できる状態に
左側の対象サイトが変換されます。

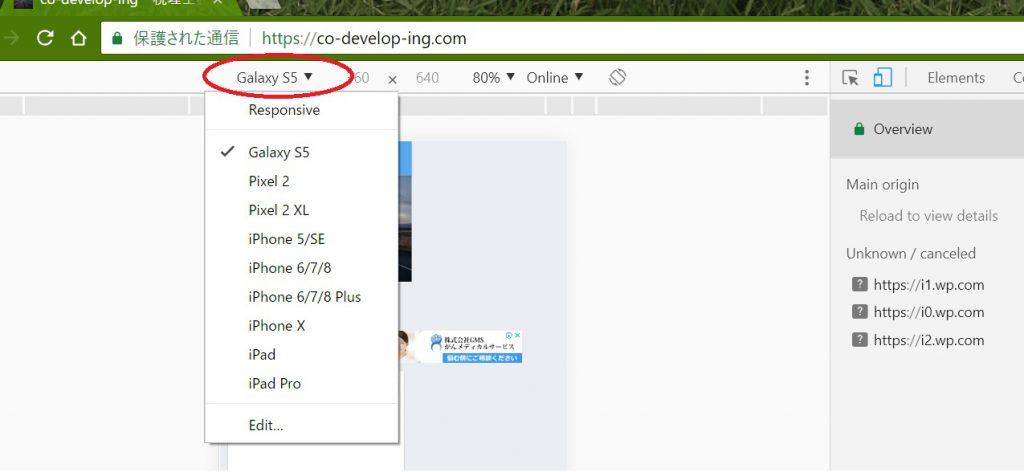
スマホやタブレットはイロイロな画面サイズがありますので
どのスマホ・タブレットの画面表示をするかは
この画像で表示している赤丸の部分をクリックすれば選択できます。

確認したいスマホ機種を選択したら
一度F5を押して、サイトを再読み込みさせましょう。
これでサイトを今回であればiPhoneⅩで見た時の
画面構成、デザインが表示された形になります。
他にもiPadやギャラクシーシリーズのスマホ、
さらには自分でサイズを設定することもできますので試してみましょう。
特に表には注意が必要
有料テーマやメジャーなテーマを使っていれば
キチンとレスポンシブ対応できていることが多いですが
注意が必要なのはズバリ「表」の部分です。
表を使って情報をまとめるとコンテンツを見る人にとっては
非常に分かりやすいので、表を使うことも多いかと思います。
その際、ワードプレスであればビジュアルエディターのテーブルから
表を作成することが多いですが、
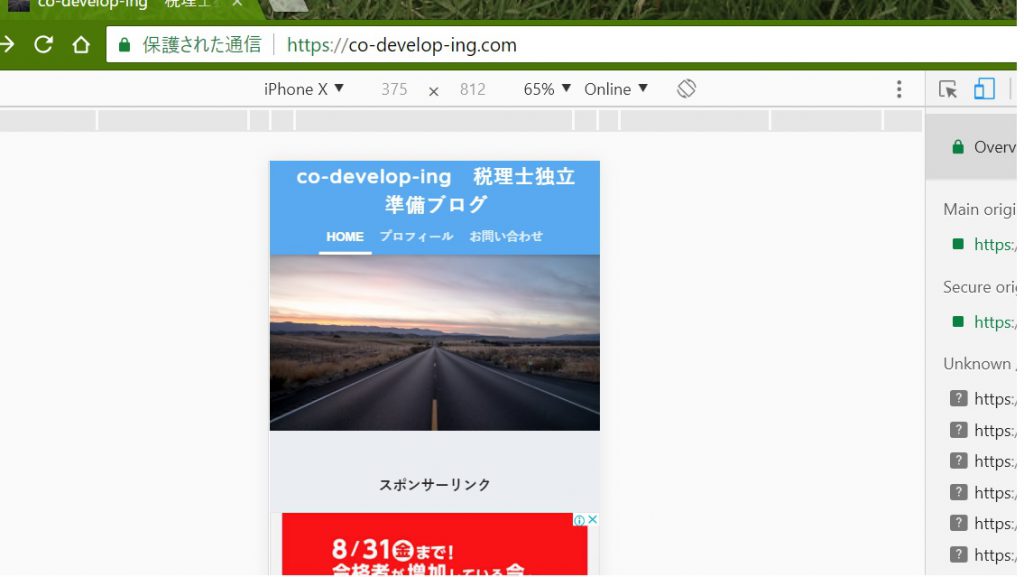
この表が見切れていることがあります。
大事な部分が見えないとせっかく作った表がもったいないですよね。
特に、士業系のHPで顧問料や料金表をアップしている場合は要注意です。
見たいところが見えないだけでストレスになったりもします。

この状態だと右側に何か書かれているハズ、というのは分かりますが
横スクロールできず、見切れています。
これを手直しするには

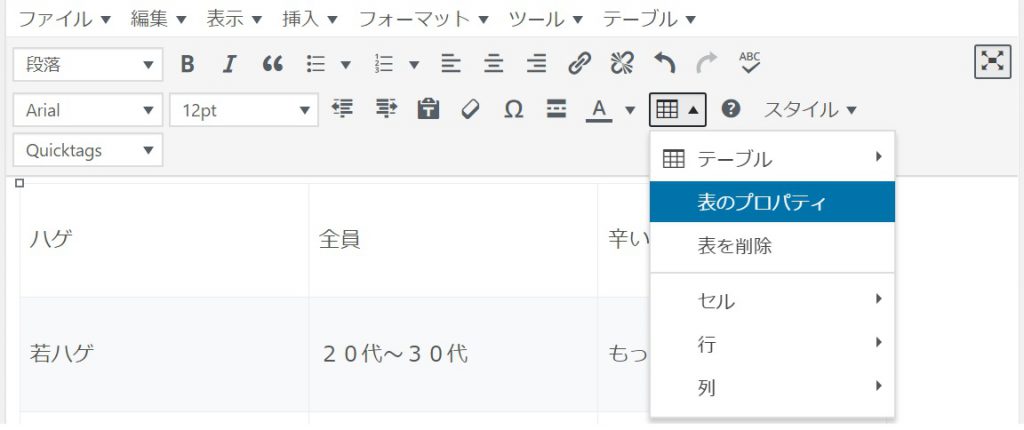
ワードプレスのビジュアル画面で表を選択し
そのまま表のプロパティをクリックし選択。

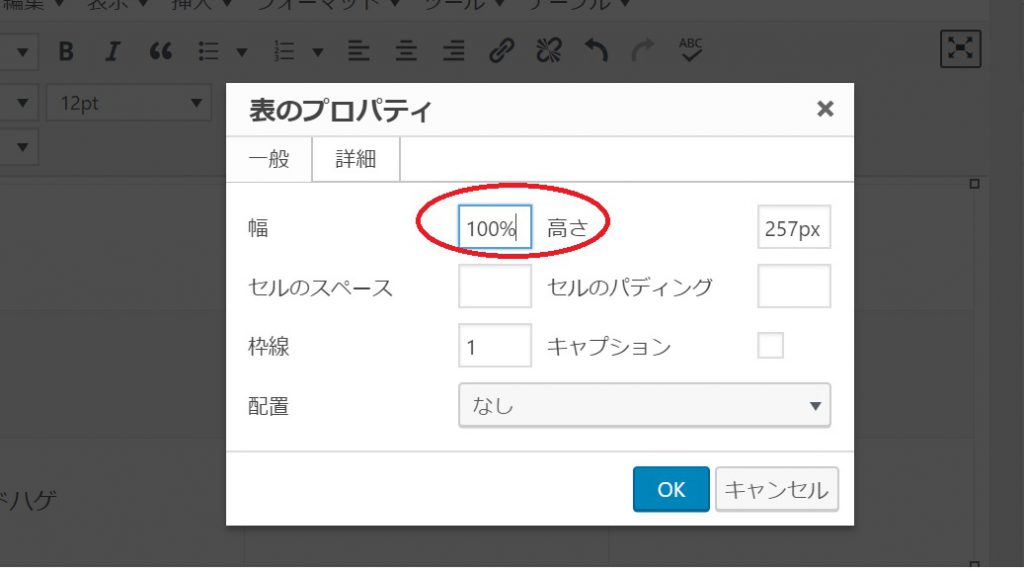
幅がpx表示になっているハズなので、これを100%に変更します。
たったこれだけです。
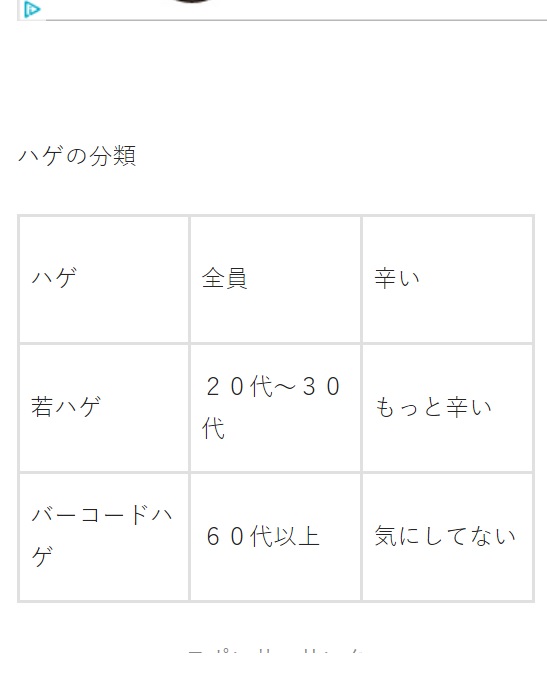
するとこのように表示されます。

大事な部分、右側も見切れず見ることができました。
めでたしめでたし。
いちいち手直しするのが面倒なコトもあります。
そういう方は、プラグイン「Table Press」というものをご検討ください。
ワードプレスに表を挿入する方法は
バズ部の記事が非常に分かりやすくてオススメです。
[sanko href=”https://bazubu.com/wordpress-table-23943.html” title=”WordPressの投稿に表を挿入する方法” site=”バズ部”]
まとめ
最近よく士業の先生方のHPを見て研究活動を進めているのですが
その際に、スマホでHPを拝見していると
結構な確率で顧問料などの料金の表が見切れています。
もったいないなと思い記事にしてみました。
参考になれば幸いです。





はじめてみました ゆっくりでも手を動かす-300x169.jpg)