おはようございます、京都の所属税理士takasago(@co_develop)です。
独立後、本ブログはオフィシャルブログ扱いとして、事務所HPを作成することは以前にも予告済みです。
↓
[kanren id=”2290″]
ブログを事務所HPを分けたうえで、狙わなきゃならないことがあります。
それは、ユーザー、読者に相互にそれぞれのWebサイトを行き来してもらうことです。
相互作用、つまりはシナジー効果をねらう
ブログはぼくの考え方や仕事の仕方、プライベートや趣味も含めてざっくばらんに書き綴っています。
それはぼく自身のコトをまずは知っていただいたうえで、はじめて仕事の依頼につながると考えているからです。
なので、ブログを読んでいただくのは嬉しいのですが、お客様になりそうな方、なにかを依頼したいなと思った方が事務所のHPに遷移する、そういう流れを作っておきたいと考えています。
流れ込んでくるかは別にして(笑)、少なくとも流れは作っておかなければ、お客様見込みの方に迷いが生じると良くないかなと。
メニューをブログに入れ込む
[box class=”box29″ title=”サービスメニューはこちら”]
- スポットで相談したい方
- 定期的なサポートをご希望の方
- 相続のご相談
- セミナー・執筆のご依頼
- プロフィール
- スケジュール
[/box]
※事務所HPをまだオープンにしていませんので、クリックしてもいつもの「ComingSoon」のページしか表示されていないと思います。各メニューは事務所HPのメニュー照会ページのリンクが設定されています。
ブログにメニューを入れ込むことで、ご依頼していただく可能性を少しでも上げておきたいなと考え、このようなメニューを入れ込むことにしました。
ただ、これを毎回自分で書くのは結構手間なので、テンプレートで入れ込むことができるプラグインにお世話になるコトに。
プラグインはこちら
↓
TinyMCE Templates

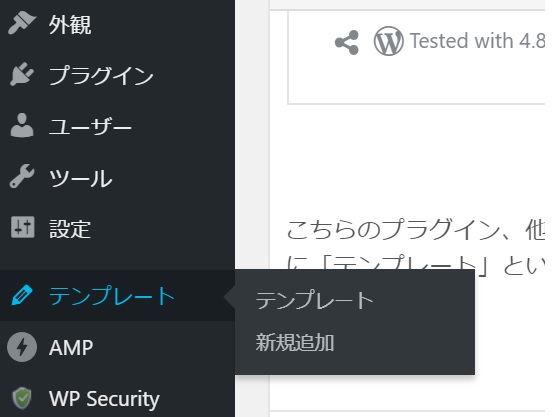
こちらのプラグイン、他のモノと同じくダウンロードして有効化すると、WordPressのダッシュボードに「テンプレート」というメニューが表示されます。

こんな感じで表示されますので、新規追加をクリック。

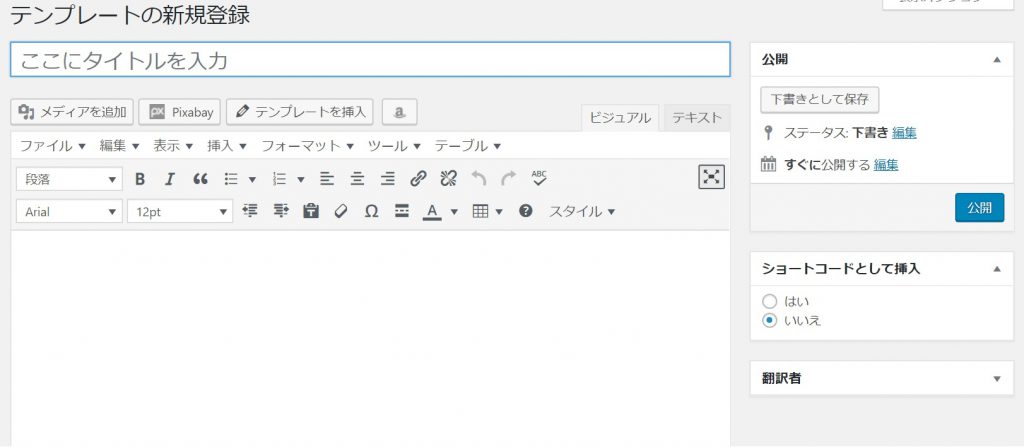
このような画面が表示されますので、テンプレートとして登録したい内容を書き込んで右横の公開のボタンをクリックすれば、テンプレートの登録は完了します。
ちなみに、テンプレートの中身の書き方については、基本的にブログの書き方と同じですし、普通にテーマで設定しているショートコードなんかも問題なく使えますので、テンプレート自体はサクサク作れます。
リンクを貼ったり、ボタンを作ったり、ボックスを作ったりも自由ですのでご安心ください。
ブログから事務所HPへという流れを考えたら、逆に事務所HPからブログへ、という流れも考えておく必要があります。
コンテンツの量としては圧倒的にブログのほうが多いので、各メニューと関連のあるブログ記事に遷移できるような事務所HPの構成も考えていきます。
まとめ
ブログと事務所HPを分ける、簡単に言うと分離型だと本記事のようなサイト相互の行き来がしやすいような工夫を考える必要があります。
一方、ブログと事務所HPを一緒にする、一体型ならばその必要はないです。ただし、一体型の場合には、今あるブログのサイト自体に手を入れていく必要がありますので、正直言っていつ事務所HPの部分がオープンにできるか、ぼく自身は見通せないと思いまして、分離型を選択しました。
ComingSoonのページを見ると、あと3ヵ月を切ったんだなというプレッシャーを感じています(笑)





はじめてみました ゆっくりでも手を動かす-300x169.jpg)